Based in Geneva, we have been working for 6 years with our clients, large, small and medium sized companies, on their digital transformation and innovation projects. Our expertise allows us to help you in the validation of an idea and the design of a prototype as well as in the development of web and mobile applications.
What is MobileThinking's digital
expertise for your projects?
11/03/2021

The conception
At MobileThinking we have adopted from the beginning the Design Sprint approach that allows you to test an idea and leave with a tested prototype in only 5 days. In concrete terms, a design week is structured as follows:
Monday: Understanding
Before starting on the design and the reflection even around the product it will be necessary to determine the framework and the objectives to be reached. Understand the issues and problems and learn more about the future users by researching and asking the right questions:
- What is the main problem encountered?
- What are the demographics data of my future users?
- What are their fears?
- What are their motivations?
- What are their habits towards technology?
The goal is to collect as much qualitative and quantitative data as possible to create user profiles and determine your target audience.
Tuesday: Sketch

Tuesday is dedicated to the ideation or looking for potential ideas to solve the problem of the target identified on the first day.
During this draft phase, each team member will be able to create his or her own mockups according to his or her conception of the solution.
The goal is to find a large number of rough ideas to be able to give material to the team.
The team will then be able to analyze and study mockups and possible improvements.
During this draft phase, each team member will be able to create his or her own mockups according to his or her conception of the solution.
The goal is to find a large number of rough ideas to be able to give material to the team.
The team will then be able to analyze and study mockups and possible improvements.
Wednesday: Decide
It's an important day because choices will have to be made that will influence the rest of the week, hence the importance of having generated enough ideas, enough material on Tuesday to maximize the chances of designing a fair solution that addresses the users' problem.
All mockups should be displayed anonymously for voting purposes. Each team member will select a sketch, analyze it to understand the solution presented in more detail and give it a grade.
A solution will then be selected and detailed in the form of a storyboard to get a good idea of the user's journey.
All mockups should be displayed anonymously for voting purposes. Each team member will select a sketch, analyze it to understand the solution presented in more detail and give it a grade.
A solution will then be selected and detailed in the form of a storyboard to get a good idea of the user's journey.
Thursday: Prototyping
With the mockups and the storyboard obtained on Wednesday, you will be able to make a more detailed and realistic prototype to present to users. Don't wait until you have a perfect prototype, because the goal is to collect user feedback to iterate and evolve the prototype.
On the other hand, it must still take into account a suitable UI, text and image content related to the solution and overall consistency.
It is also strongly advised to design a library of reusable components to iterate faster and see a guideline in terms of visuals.
Don't hesitate to read our article on the creation of a prototype: designing a prototype
On the other hand, it must still take into account a suitable UI, text and image content related to the solution and overall consistency.
It is also strongly advised to design a library of reusable components to iterate faster and see a guideline in terms of visuals.
Don't hesitate to read our article on the creation of a prototype: designing a prototype
Friday: Testing
Last day, it's time to submit your prototype to the users. Of course, this is a step that requires work to define a framework on the returns you wish to collect.
It is then necessary to write a script in the form of scenarios for interviewing users, or we will give missions, precise tasks to be carried out.
Be careful not to have too many testers so as not to get lost in the collection of feedback.
It is then necessary to write a script in the form of scenarios for interviewing users, or we will give missions, precise tasks to be carried out.
Be careful not to have too many testers so as not to get lost in the collection of feedback.
Development
As development experts we have accompanied our clients on all types of projects:
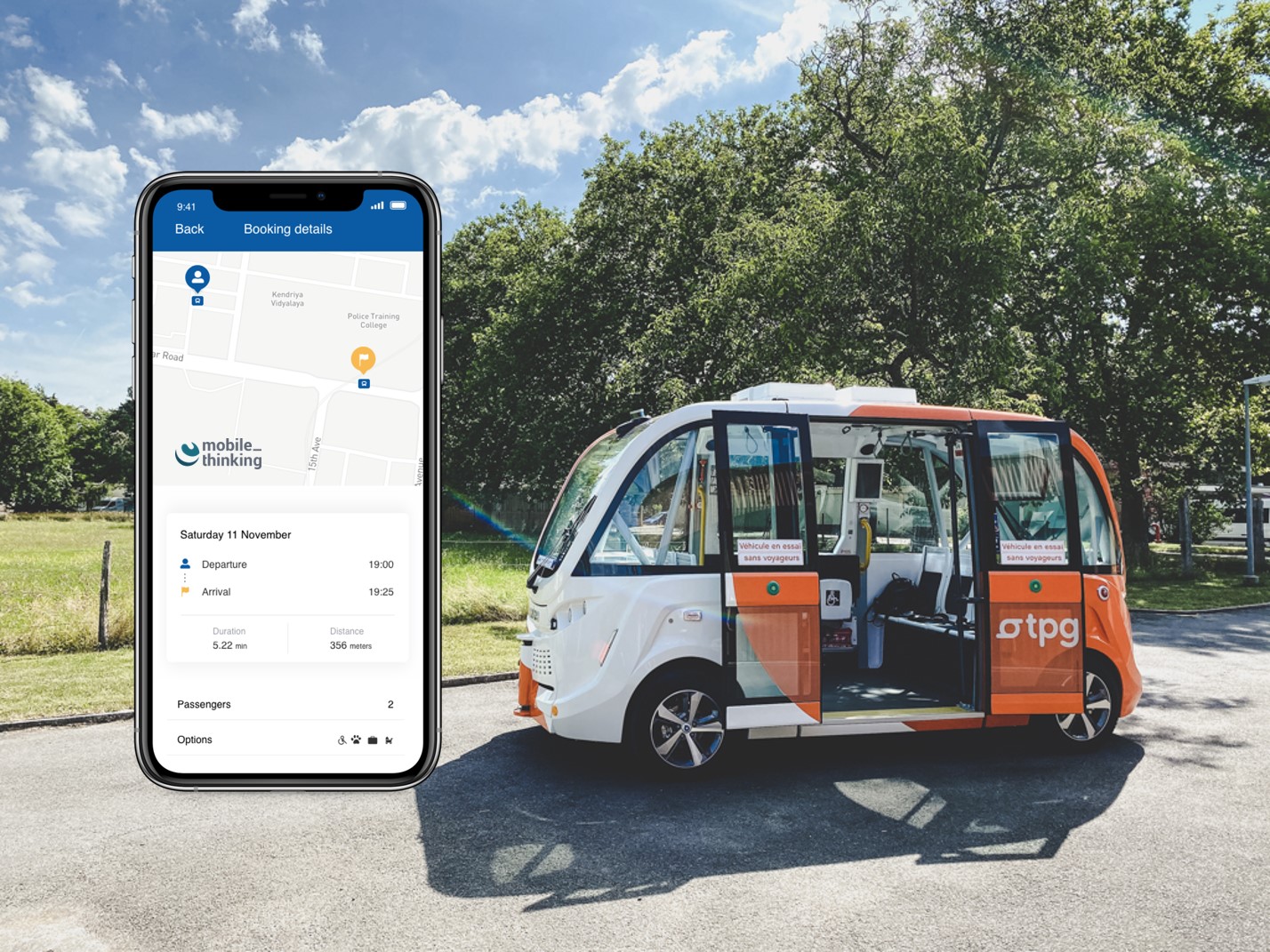
Native application
Native applications are applications developed specifically for an operating system. Users will be able to download these applications on the respective stores, e.g. App store.
The programming languages are also different, for IOS we will use the SWIFT language, while for Android we will use JAVA.
See the Autonomous Buses project: Avenue Project - H2020
The programming languages are also different, for IOS we will use the SWIFT language, while for Android we will use JAVA.
See the Autonomous Buses project: Avenue Project - H2020

Web application
A web application is hosted on a server and accessible from a web browser. We will then use JavaScript frameworks or libraries such as VueJs, Angular for front-end development.
See the project: Moser School
See the project: Moser School
Hybrid application
Compared to the native application, the hybrid application is faster and cheaper to develop since it requires only one application to be developed for the IOS and Android operating systems.
The technologies used are different since IONIC will be used for the front-end side of the application and PHP Laravel for the back-end side for example.
See the project: FIPOI - CICG
The technologies used are different since IONIC will be used for the front-end side of the application and PHP Laravel for the back-end side for example.
See the project: FIPOI - CICG
Conclusion
Passionate about design and development and with more than 6 years of experience in the field, do not hesitate to contact us to discuss your projects. You can also consult all our projects on our website, just here.