Our story with the Moser school started with a Design Sprint that you can discover in a post here. Following this, we worked closely together to design the Family Portal so dear to the philosophy of the Moser School.
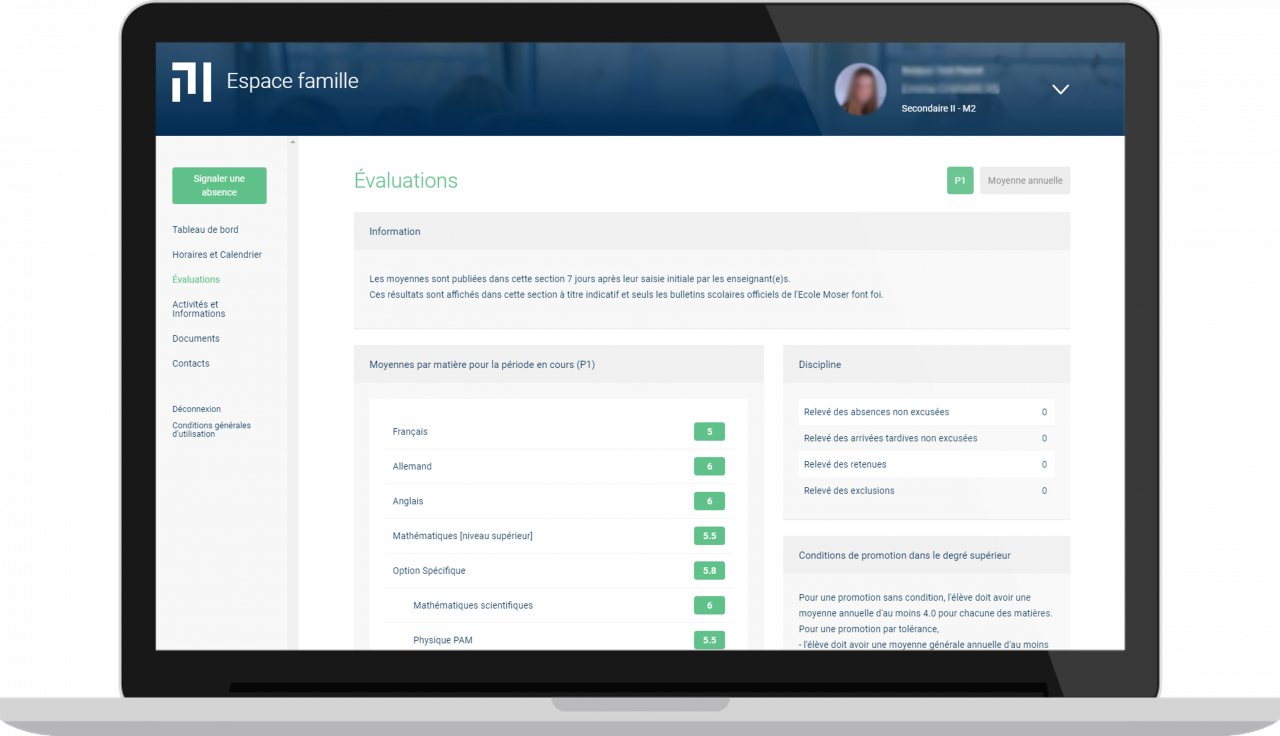
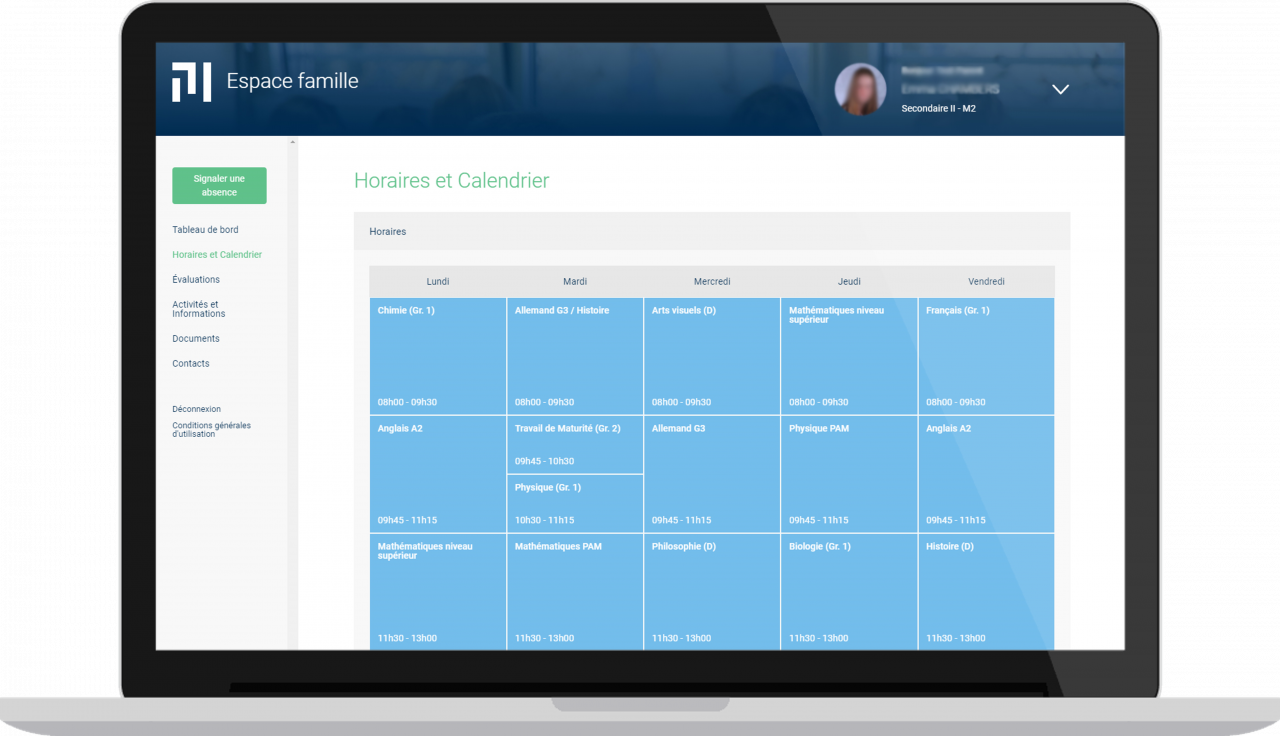
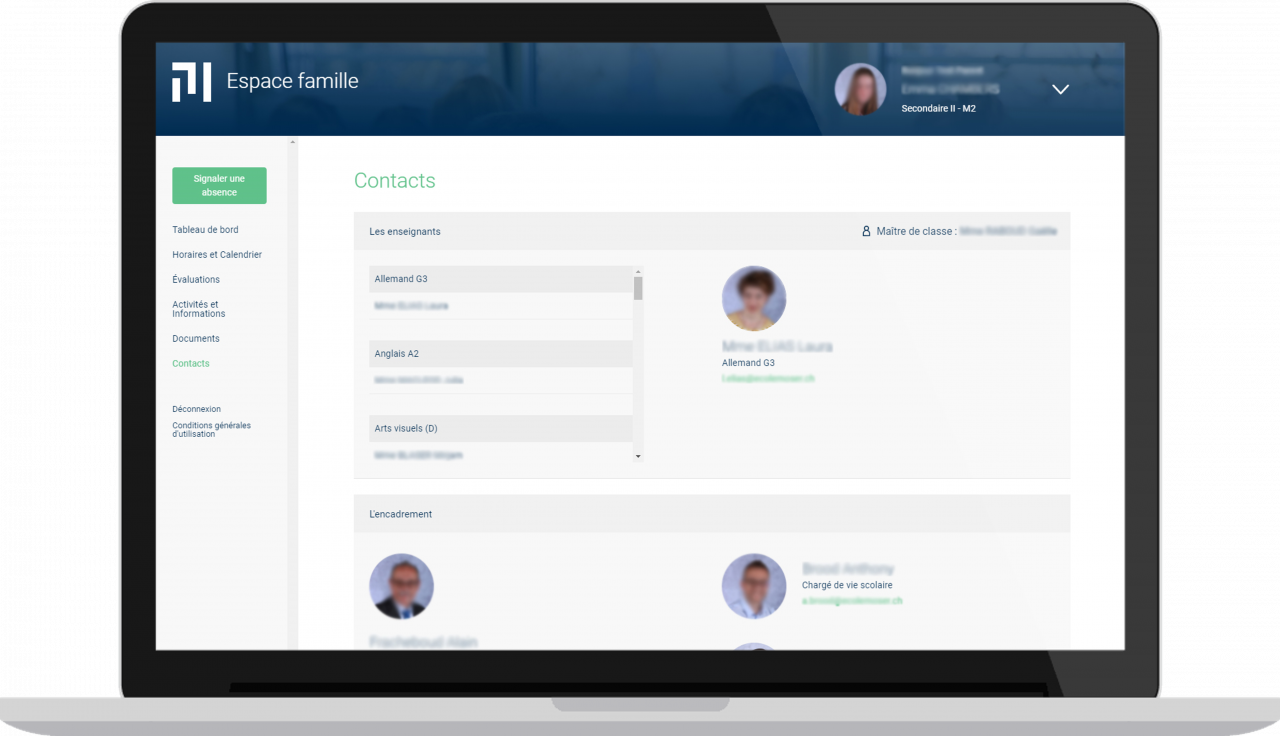
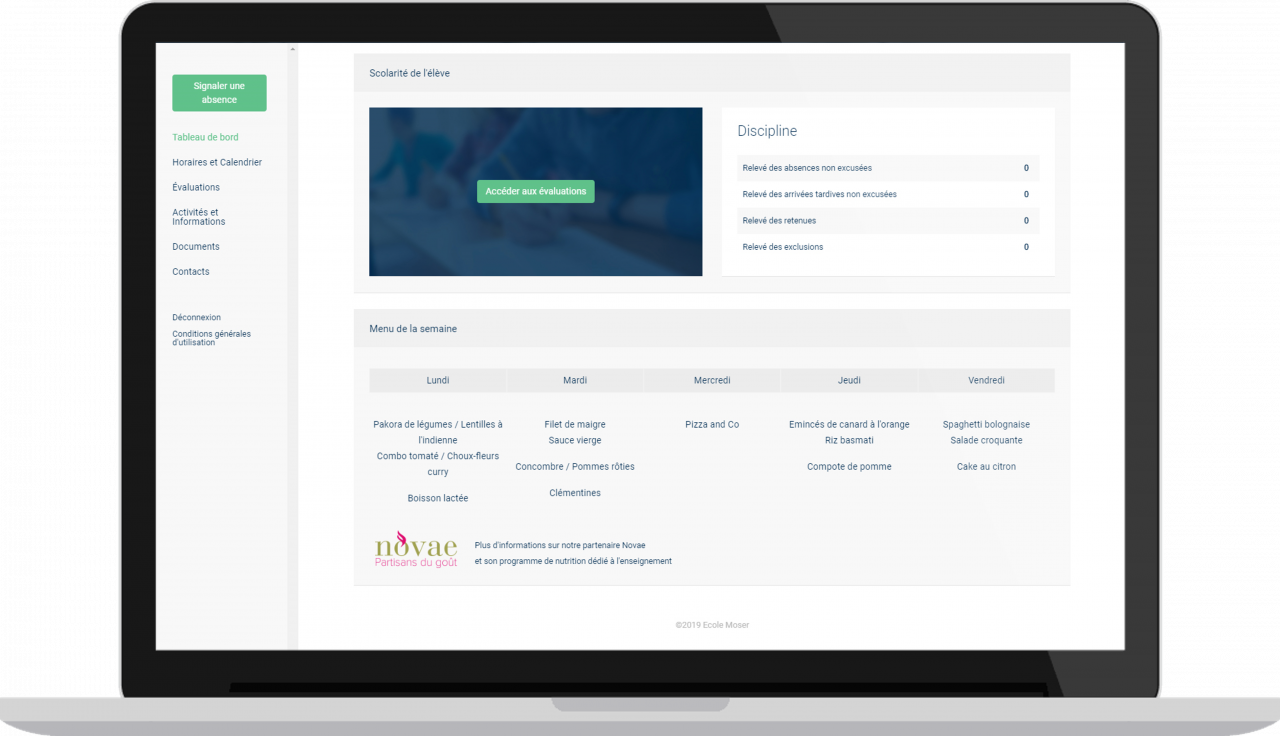
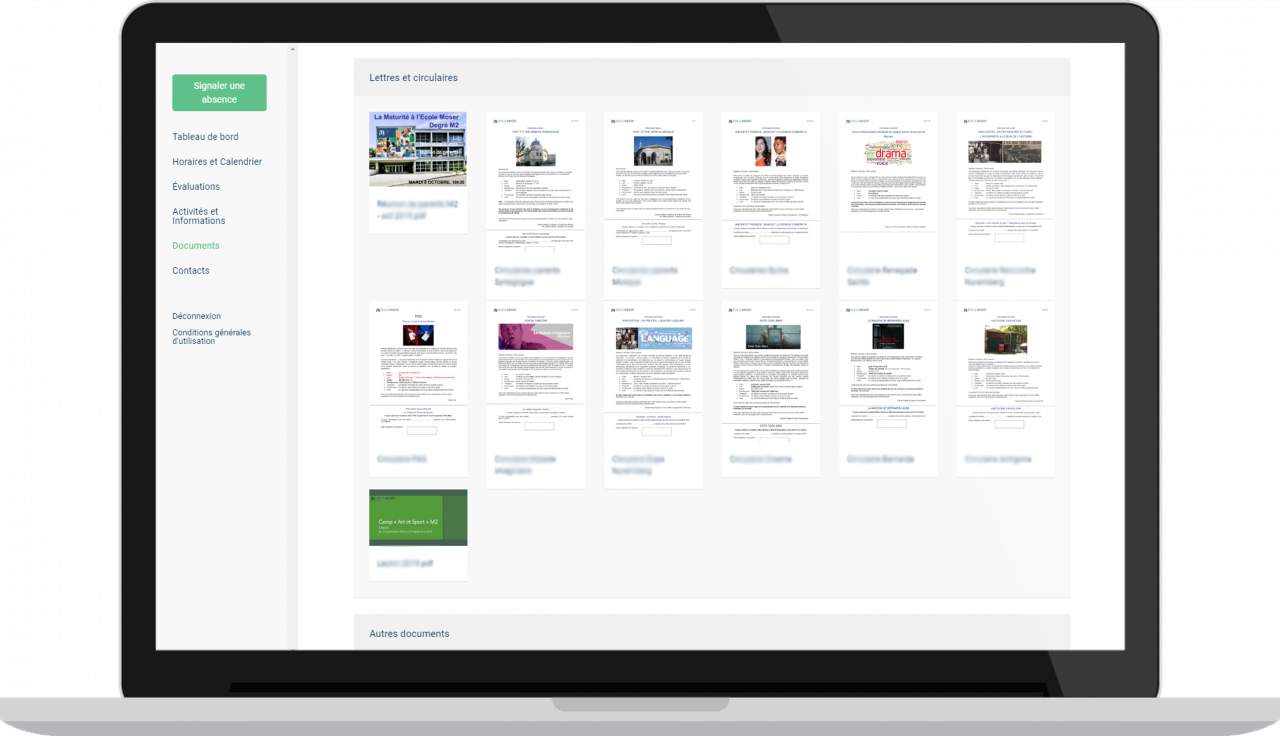
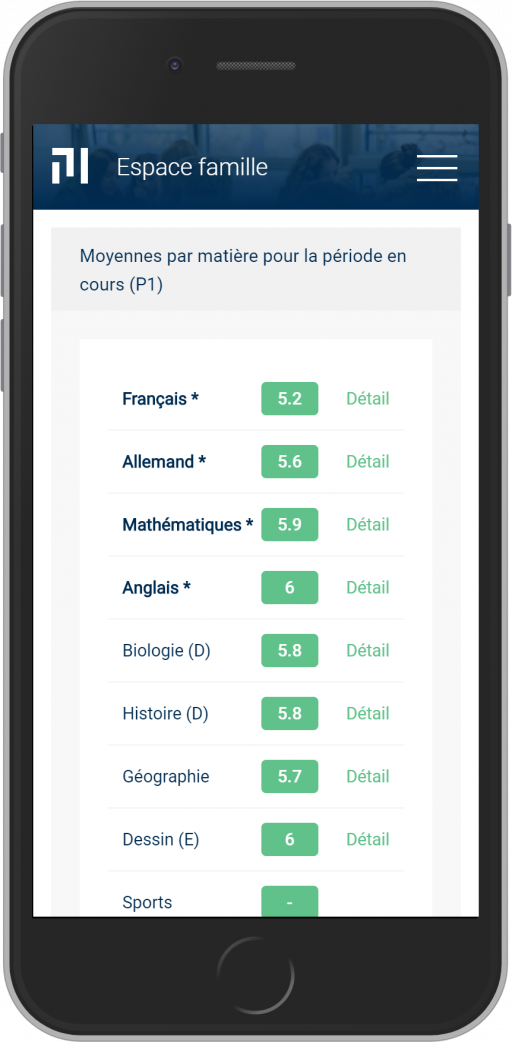
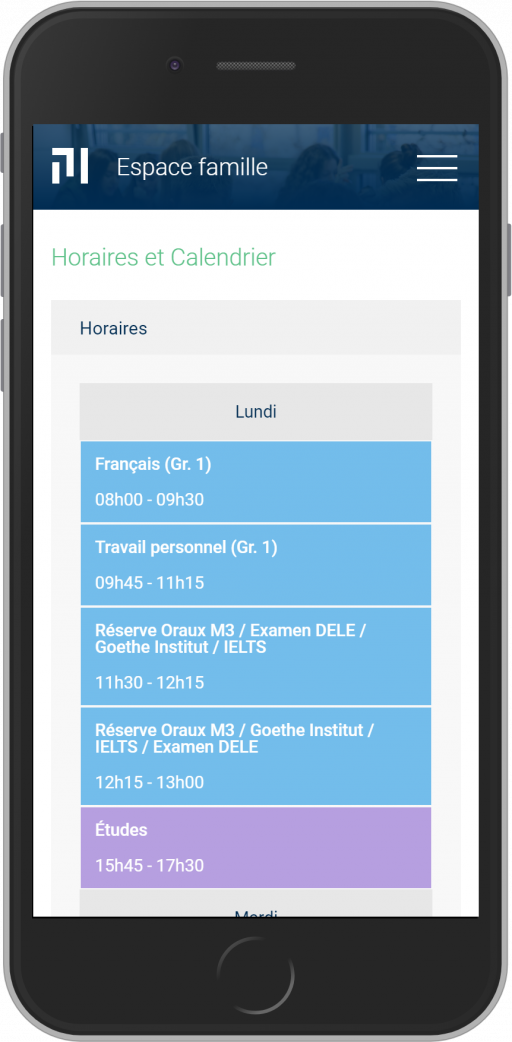
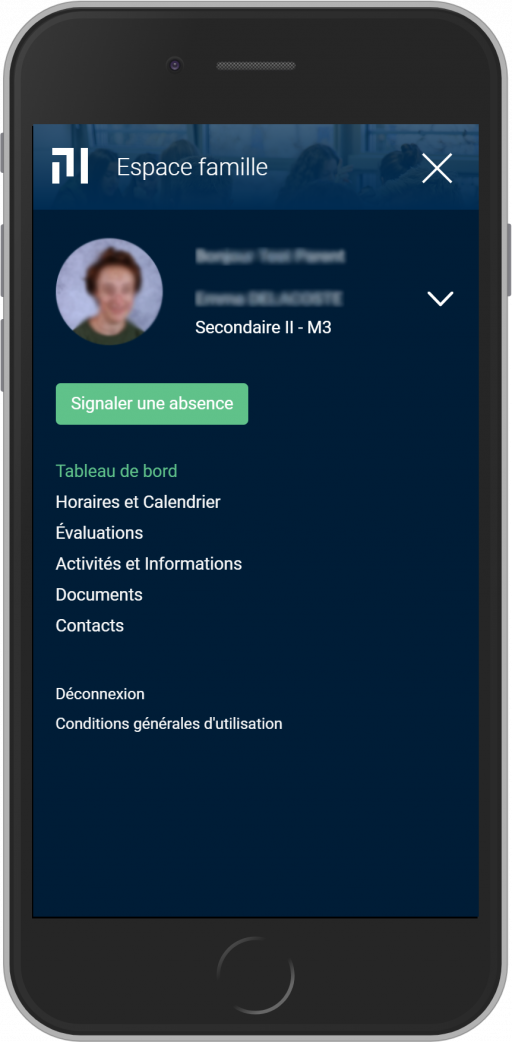
Indeed, the school is positioning itself as a pioneer in the digitalization of education, and therefore, it was important for them to have a portal dedicated to the family of students allowing them to follow the evolution of their children in all transparency and at all times during the school year.
Indeed, the school is positioning itself as a pioneer in the digitalization of education, and therefore, it was important for them to have a portal dedicated to the family of students allowing them to follow the evolution of their children in all transparency and at all times during the school year.