Basés à Genève, nous accompagnons depuis 6 ans nos clients, grands groupes et petites/moyennes entreprises dans leurs projets de transformation numérique et d’innovation. Nos expertises nous permettent de vous accompagner aussi bien dans la validation d’une idée et la conception d’un prototype que sur le développement d’applications web et mobiles.
Quelle est l’expertise digitale de
MobileThinking pour vos projets ?
11/03/2021

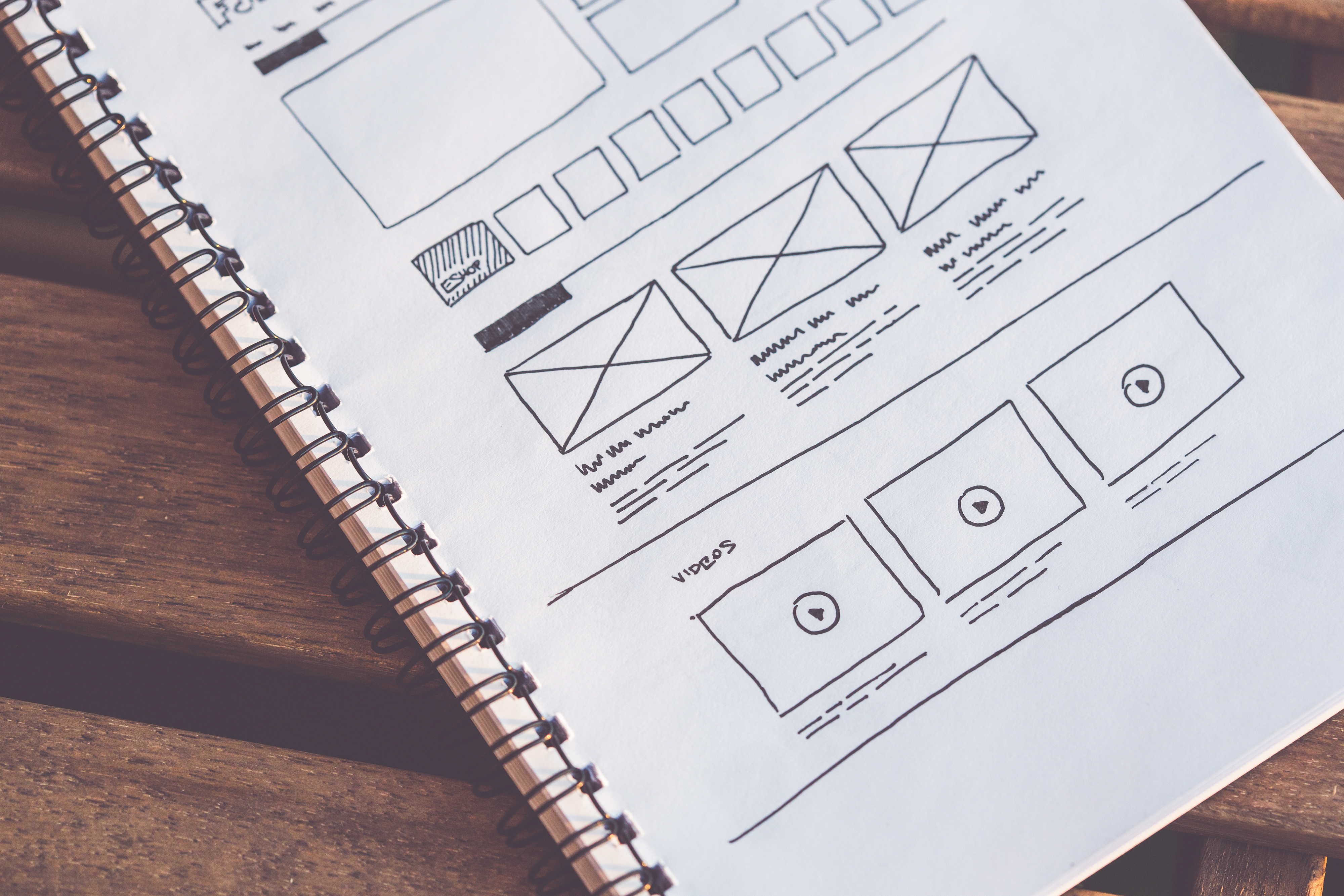
La conception
Chez MobileThinking nous avons adopté depuis le début l’approche du Design Sprint qui permet d'éprouver une idée et de repartir avec un prototype testé en seulement 5 jours. Concrètement une semaine de conception s’articule comme suit.
Le lundi: Comprendre
Avant de démarrer sur la conception et la réflexion même autour du produit, il va falloir déterminer le cadre et les objectifs à atteindre. Comprendre les enjeux et les problématiques et en apprendre plus sur les futurs utilisateurs en effectuant des recherches et en se posant les bonnes questions :
- Quel est le problème principal rencontré ?
- Quelles sont les données démographiques de mes futurs utilisateurs ?
- Quelles sont leurs peurs ?
- Leurs motivations ?
- Quelles sont leurs habitudes vis-à-vis de la technologie ?
L’objectif est de collecter le plus de données qualitatives et quantitatives possible pour créer des personas d’utilisateurs et déterminer votre cible.
Le mardi: Esquisser

La journée du mardi est consacrée à l’idéation soit à chercher de potentielles idées pour résoudre le problème de la cible identifiée le premier jour.
Durant cette phase de brouillon, chaque membre de l’équipe va pouvoir créer ses propres mockups selon sa conception de la solution. Le but étant de trouver un nombre important d’idées grossières pour pouvoir donner de la matière à l’équipe.
L’équipe pourra alors analyser et étudier les mockups et les améliorations possibles.
Durant cette phase de brouillon, chaque membre de l’équipe va pouvoir créer ses propres mockups selon sa conception de la solution. Le but étant de trouver un nombre important d’idées grossières pour pouvoir donner de la matière à l’équipe.
L’équipe pourra alors analyser et étudier les mockups et les améliorations possibles.
Le mercredi: Décider
C’est un jour important puisqu’il va falloir faire des choix qui vont influencer le reste de la semaine, d'où l'importance d’avoir généré assez d'idées, assez de matière le mardi pour maximiser les chances de concevoir une solution juste qui réponde au problème des utilisateurs.
Il convient d’afficher l’ensemble des mockups de manière anonyme pour procéder aux votes.
Chaque membre de l’équipe va sélectionner une esquisse, l'analyser pour comprendre plus en détail la solution présentée et lui donner une note.
Une solution sera alors sélectionnée et détaillée sous la forme d’un storyboard pour avoir une bonne idée concrète du parcours de l’utilisateur.
Il convient d’afficher l’ensemble des mockups de manière anonyme pour procéder aux votes.
Chaque membre de l’équipe va sélectionner une esquisse, l'analyser pour comprendre plus en détail la solution présentée et lui donner une note.
Une solution sera alors sélectionnée et détaillée sous la forme d’un storyboard pour avoir une bonne idée concrète du parcours de l’utilisateur.
Le jeudi: Prototyper
Avec les mockups et le storyboard obtenu le mercredi, vous allez pouvoir réaliser un prototype plus détaillé et réaliste pour le présenter à des utilisateurs.
N’attendez pas d’avoir un prototype parfait, car l’objectif est de récolter les retours des utilisateurs pour itérer, faire évoluer le prototype.
En revanche, il doit tout de même tenir compte d’un UI convenable, un contenu textes et images en rapport avec la solution et une cohérence dans son ensemble.
Il est aussi fortement conseillé de concevoir une bibliothèque de composants réutilisables pour itérer plus rapidement et voir une ligne directrice en termes de visuel. N’hésitez pas à consulter notre article sur la création d’un prototype: conception d’un prototype
N’attendez pas d’avoir un prototype parfait, car l’objectif est de récolter les retours des utilisateurs pour itérer, faire évoluer le prototype.
En revanche, il doit tout de même tenir compte d’un UI convenable, un contenu textes et images en rapport avec la solution et une cohérence dans son ensemble.
Il est aussi fortement conseillé de concevoir une bibliothèque de composants réutilisables pour itérer plus rapidement et voir une ligne directrice en termes de visuel. N’hésitez pas à consulter notre article sur la création d’un prototype: conception d’un prototype
Le vendredi: Tester
Dernier jour, il est temps de soumettre votre prototype aux utilisateurs.
Bien évidemment, c’est une étape qui requiert un travail pour définir un cadre sur les retours que l’on souhaite récolter.
Il convient alors d’écrire un script sous forme de scénarios pour interviewer les utilisateurs, ou l’on va donner des missions, des tâches précises à effectuer.
Attention à ne pas avoir trop de testeurs pour ne pas se perdre dans le recueil des retours.
Bien évidemment, c’est une étape qui requiert un travail pour définir un cadre sur les retours que l’on souhaite récolter.
Il convient alors d’écrire un script sous forme de scénarios pour interviewer les utilisateurs, ou l’on va donner des missions, des tâches précises à effectuer.
Attention à ne pas avoir trop de testeurs pour ne pas se perdre dans le recueil des retours.
Le développement
En tant qu’expert en développement nous avons accompagné nos clients sur tous les types de projets :
Application native
Les applications natives sont des applications développées spécifiquement pour un système d’exploitation.
Les utilisateurs pourront donc télécharger ces applications sur les stores respectifs exemple: App store.
Les langages de programmation sont également différents, on utilisera pour IOS le langage SWIFT, alors que pour Android nous utiliserons JAVA.
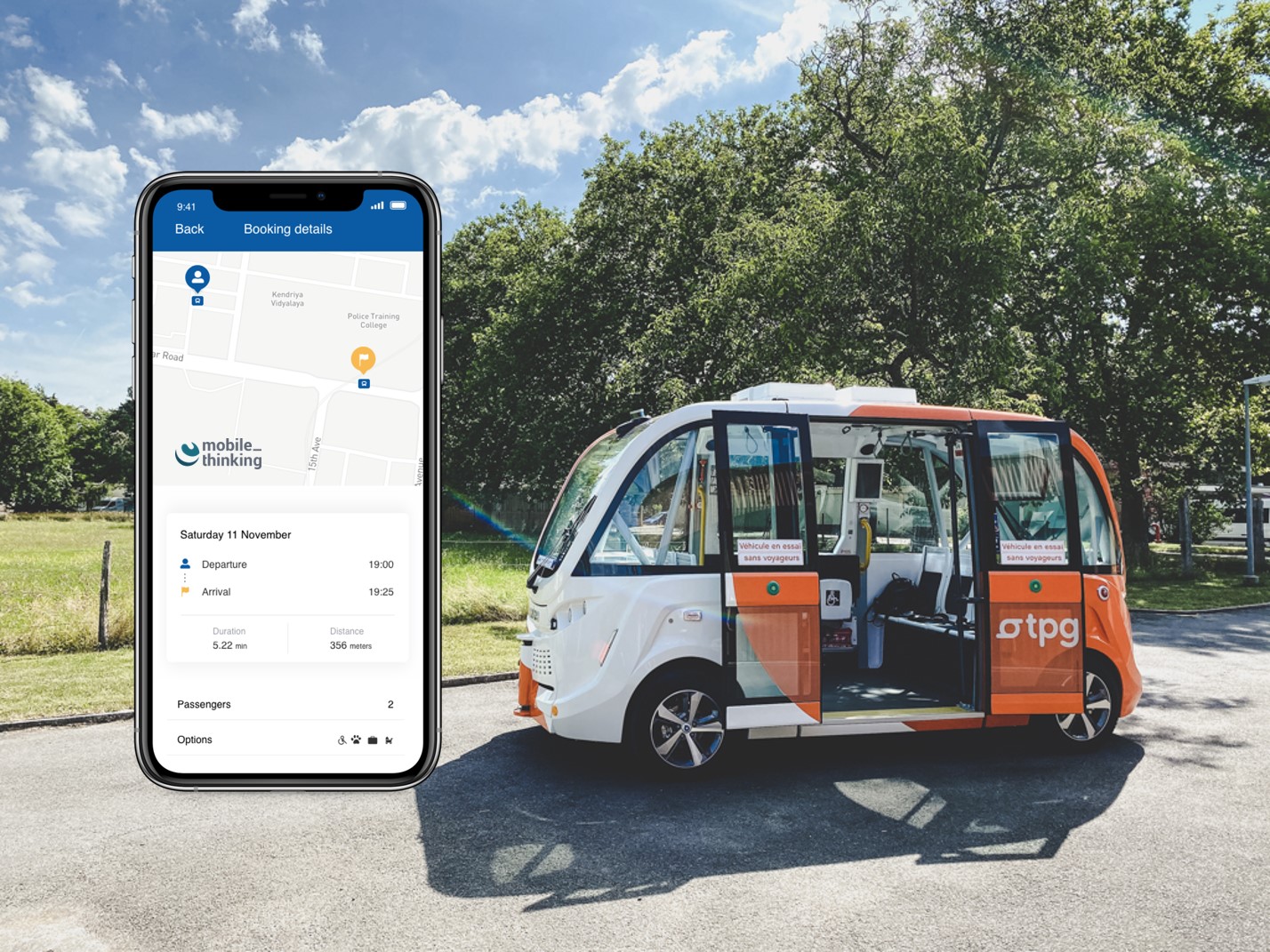
Voir le projet des bus autonomes: Avenue Project - H2020
Les utilisateurs pourront donc télécharger ces applications sur les stores respectifs exemple: App store.
Les langages de programmation sont également différents, on utilisera pour IOS le langage SWIFT, alors que pour Android nous utiliserons JAVA.
Voir le projet des bus autonomes: Avenue Project - H2020

Application web
Une application web est hébergée sur un serveur et accessible depuis un navigateur web.
On utilisera alors des frameworks ou librairies JavaScript comme VueJs, Angular pour le développement côté front-end.
Voir le projet : Ecole Moser
On utilisera alors des frameworks ou librairies JavaScript comme VueJs, Angular pour le développement côté front-end.
Voir le projet : Ecole Moser
Application hybride
En comparaison à l’application native, l’application hybride est plus rapide et moins cher à développer puisqu’elle nécessite de développer qu’une seule fois l’application pour les systèmes d’exploitation IOS et Android.
Les technologies utilisées sont différentes puisqu'on utilisera plutôt IONIC pour le côté front-end de l’application et PHP Laravel pour le côté back-end par exemple.
Voir le projet : FIPOI - CICG
Les technologies utilisées sont différentes puisqu'on utilisera plutôt IONIC pour le côté front-end de l’application et PHP Laravel pour le côté back-end par exemple.
Voir le projet : FIPOI - CICG
Conclusion
Passionnés par la conception et le développement et forts d’une expérience de plus de 6 années dans le domaine, nous sommes à disposition pour échanger avec vous sur vos projets.
Vous pouvez également consulter l’ensemble de notre portfolio sur notre site, juste ici.
Vous pouvez également consulter l’ensemble de notre portfolio sur notre site, juste ici.

