Before you start developing your online business (or upgrading it), you would like to know which of the application or the website is essential for you? Remember that a mobile application, if it is native, must be developed in the specific language of each platform (Apple, Android, Windows Phone ...). If it is hybrid, it is developed once before being deployed on all platforms. A website can have a version dedicated to mobile or be developed responsive to simply resize its pages according to the screen of the device used (computer, tablet, smartphone ...). The difference is that an application takes full advantage of the characteristics of a mobile device. Digital development consultants, we decipher this choice "mobile application vs. website" and show you 2 examples.
Do I really need a
mobile application
or is
is a website enough?
13/07/2021

Mobile application vs. website: some strong indications
The choice depends on the specific needs of the project
The budget is often (always!) a key element in guiding the decision. The time available to achieve your objective is therefore a criterion to be well understood: a development in "emergency" requires more resources and influences the budget, but a poorly evaluated schedule also has an impact.
The use by the customer is also an important factor. Simple contact, entry point for your prospects, purchase support, data consultation, game, interactivity: no need to build a rocket when all you need is a bicycle. It is therefore essential to define all the needs: some of them may require the use of specific functions in an application. For example, geolocation, or the use of phone sensors for virtual reality or augmented reality developments...
The use by the customer is also an important factor. Simple contact, entry point for your prospects, purchase support, data consultation, game, interactivity: no need to build a rocket when all you need is a bicycle. It is therefore essential to define all the needs: some of them may require the use of specific functions in an application. For example, geolocation, or the use of phone sensors for virtual reality or augmented reality developments...
Speed and cost of development
Depending on the needs, a responsive website can be faster to develop. It is therefore an interesting choice if you want to be present as soon as possible on the web. It is also a wise choice if you want to validate the concept and acquire a good user base before launching a mobile application. Testing and proving the concept allows you to avoid risks before starting the development of an application. This proof of concept (POC) phase increases the chances of success and is very useful to find the weaknesses of the project and to identify your strengths.
The notion of cost is related to the previous idea. If it is necessary to develop native applications per platform, it is inevitably longer to code and impacts the cost. Opting for a hybrid app however reduces development time and cost: see the comparison in this article.
And why not website and mobile application?

There is no point in running, you have to start on time. The mobile application, if it is ideally your objective, can come at a later stage. The base of the project, namely the management tool and its database, can be shared by the site and the mobile applications. A common base for the site and the applications allows to reduce the development time, and facilitates later evolutions and maintenance.
To make it short...
...the advantages of a dedicated application compared to a mobile site are:
To make it short...
...the advantages of a dedicated application compared to a mobile site are:
- portability, always in your customer's pocket ;
- more powerful native features ;
- offline mode ;
- better mobile ergonomics ;
- better integrated use of native functions ;
- visibility on the stores.
...of a mobile website compared to a dedicated application:
- more affordable cost in general ;
- shorter time to completion ;
- universality ;
- immediacy of the update of an evolution on site...
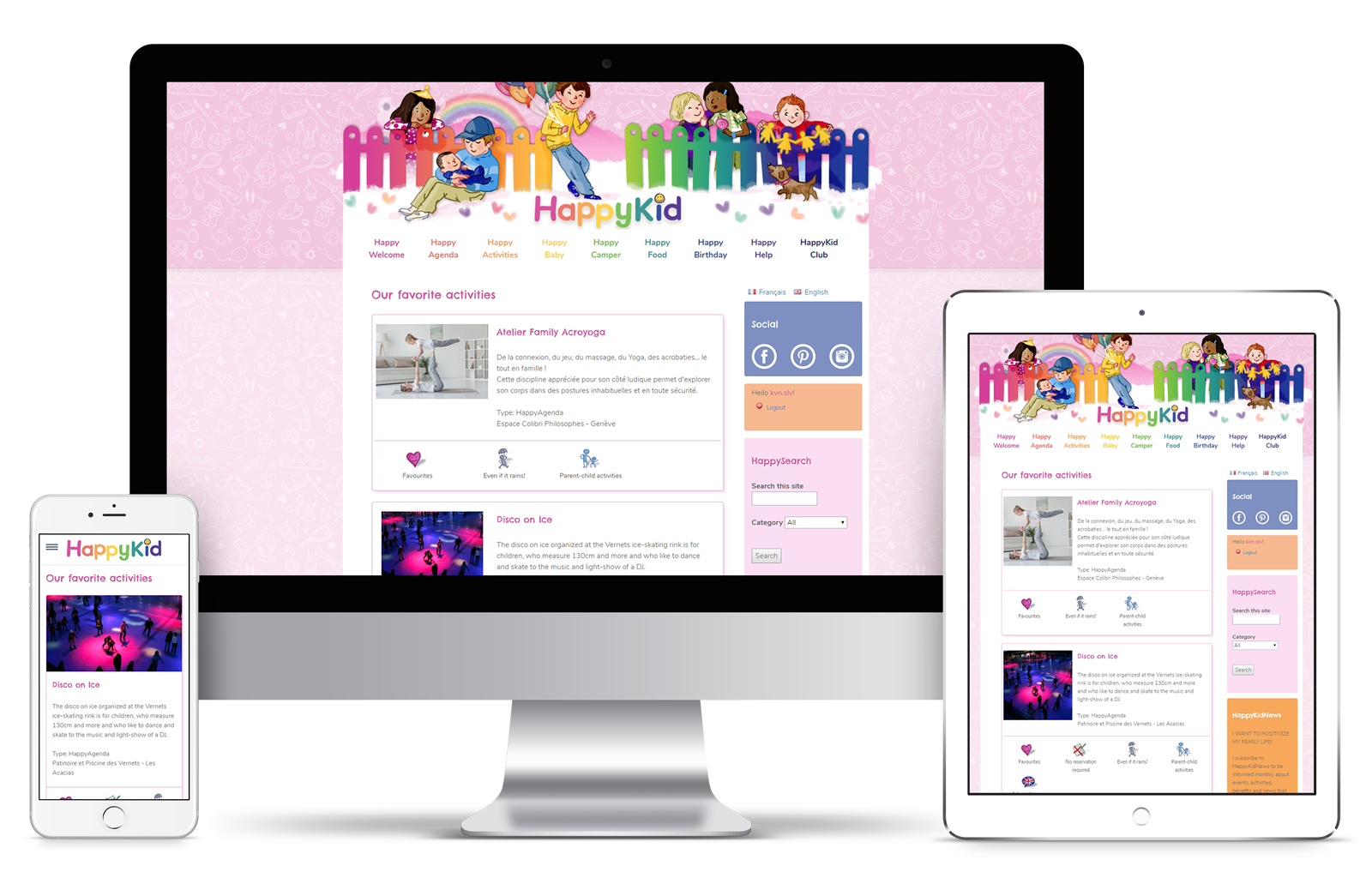
Example of a website on the market: Facebook
Everyone knows the origin of Facebook: from a simple closed social network for students to a web giant in a few years. The adventure starts with a very simple website, graphically and conceptually speaking. With time and the success of the concept, the site became more complex:
- openness to third party applications ;
- instant messaging ;
- connection system via Facebook Connect...
Although the first mobile version of the site appeared in 2006, it wasn't until 2010 that Facebook launched its first multiplatform mobile application. In 2012, mobile-first, Facebook launched a new iPhone application entirely native. The lesson of this example is that the website has "held its own" on mobiles for years and that the mobile application was only developed once the concept was validated.
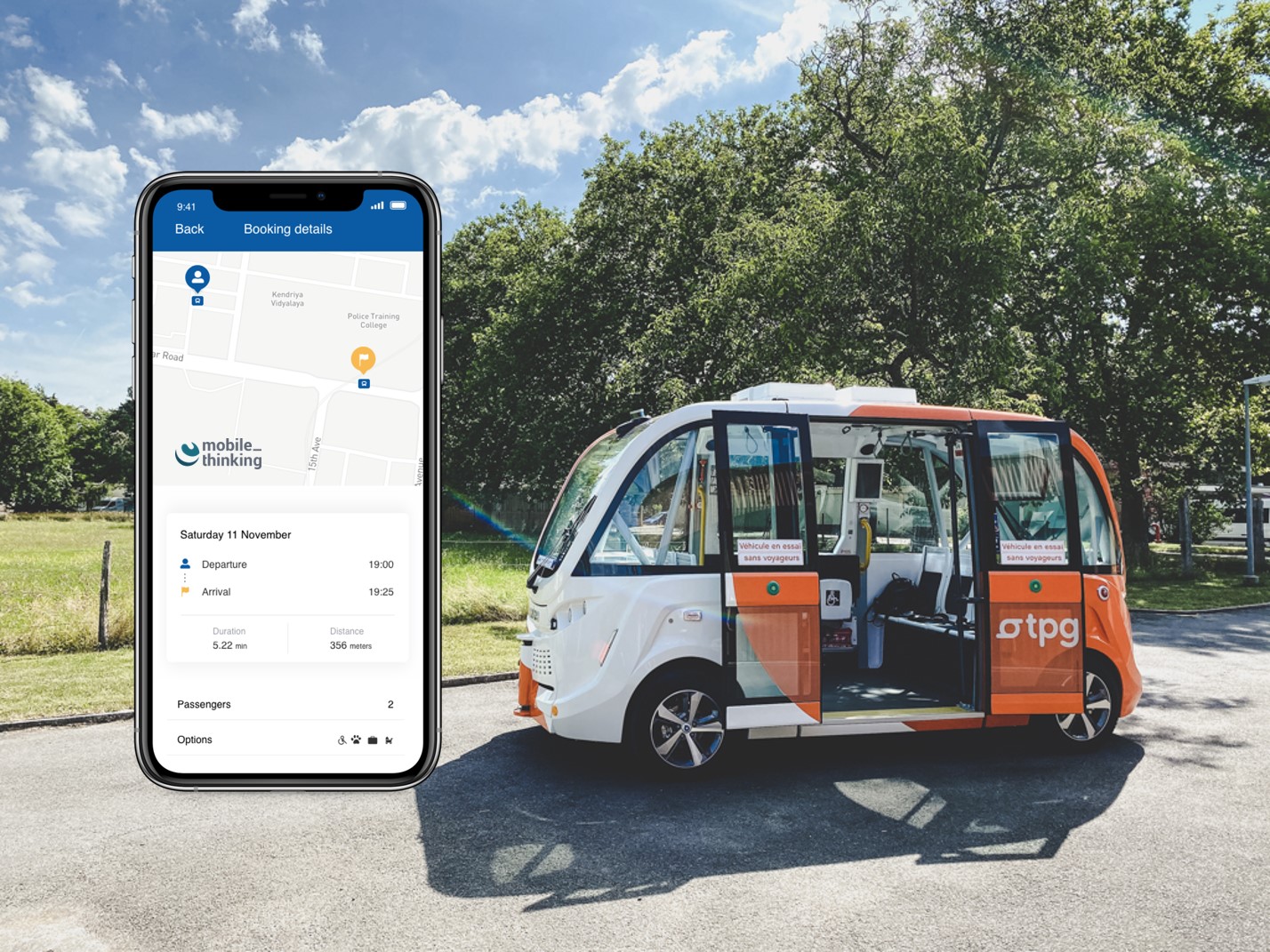
Example of a mobile application: Avenue project

For the AVENUE project we developped an app that allows you to order an autonomous shuttle in door-to-door service and on demand 24 hours a day. The mobile application is the best choice here. It must allow users to reserve a vehicle from anywhere. The very concept of the service is freedom of movement: mobility is therefore a prerequisite.
In charge of mobile services for passengers, we have started by prototyping this mobile application before arriving at a test phase in real conditions. If the users validate the service, then it is implemented. Thus, only really useful and perfectly tested services continuously improve the service to users.
>> Read our case study on the Avenue project.
In charge of mobile services for passengers, we have started by prototyping this mobile application before arriving at a test phase in real conditions. If the users validate the service, then it is implemented. Thus, only really useful and perfectly tested services continuously improve the service to users.
>> Read our case study on the Avenue project.
Conclusion
Finally, to the question "mobile application vs. website", there is no single answer that is valid for everyone, depending on the needs expressed and the target audience. The choice is determined in the initial stages thanks to a real reflection on the target and the purpose of your mobile objective. If you don't know which development to choose, we can help you make the right choice!
We invite you to discuss it together for free during one hour! Experts in the field, we will be happy to give you the right digital development advice.
We invite you to discuss it together for free during one hour! Experts in the field, we will be happy to give you the right digital development advice.