Avant de vous lancer dans le développement de votre activité en ligne (ou de la moderniser), vous aimeriez bien savoir qui de l’application ou du site internet vous est indispensable ? Rappelons qu’une application mobile, si elle est native, doit être développée dans le langage spécifique de chaque plateforme (Apple, Android, Windows Phone...). Si elle est hybride, elle est développée une seule fois avant d’être déployée sur toutes les plateformes. Un site web peut avoir une version dédiée au mobile ou être développé responsive pour simplement redimensionner ses pages en fonction de l’écran de l’appareil utilisé (ordi, tablette, smartphone…). La différence est qu’une application tire pleinement parti des caractéristiques d’un appareil mobile. Conseillers en développement digital, nous vous décryptons ce choix « application mobile vs site web » et vous exposons 2 exemples parlants.
Ai-je vraiment besoin d’une
application mobile ou
un site web suffit-il ?
13/07/2021

Application mobile vs site web : quelques indications fortes
Le choix dépend des besoins spécifiques au projet
Le budget est souvent (toujours !) un élément clé de l’orientation de la décision. Le délai disponible pour la réalisation de votre objectif est donc un critère à bien cerner : un développement en « urgence » demande plus de ressources et influe sur le budget, mais un planning mal évalué également.
L’utilisation par le client rentre aussi fortement en ligne de compte. Simple contact, porte d’entrée pour vos prospects, support d’achat, consultation de données, jeu, interactivité : inutile de bâtir une fusée quand on a juste besoin d’un vélo.
Il est donc indispensable de circonscrire l’ensemble des besoins : certains d’entre eux requièrent peut-être l’appel à des fonctions spécifiques à une application. Citons par exemple la géolocalisation, ou l’utilisation de senseurs du téléphone pour des développements de réalité virtuelle ou réalité augmentée...
L’utilisation par le client rentre aussi fortement en ligne de compte. Simple contact, porte d’entrée pour vos prospects, support d’achat, consultation de données, jeu, interactivité : inutile de bâtir une fusée quand on a juste besoin d’un vélo.
Il est donc indispensable de circonscrire l’ensemble des besoins : certains d’entre eux requièrent peut-être l’appel à des fonctions spécifiques à une application. Citons par exemple la géolocalisation, ou l’utilisation de senseurs du téléphone pour des développements de réalité virtuelle ou réalité augmentée...
Rapidité et coût de développement
Selon les besoins, un site web responsive peut être plus rapide à développer. C’est donc un choix intéressant si l’on souhaite être présent le plus vite possible sur la toile.
C’est aussi un choix judicieux si l’on souhaite valider le concept et acquérir une bonne base d’utilisateurs avant le lancement d’une application mobile. Tester et prouver le concept permet d’éviter les risques avant le début du développement d’une application. Cette phase de proof of concept (POC) augmente les chances de réussite et s’avère très utile pour dénicher les faiblesses du projet et bien cerner vos forces.
La notion du coût est liée à l’idée précédente. S’il est nécessaire de développer des applications natives par plateforme, cela est fatalement plus long à coder et impacte le coût. Opter pour une app’ hybride diminue cependant temps et coût de développement : voir le comparatif dans cet article.
Et pourquoi pas site web puis application mobile ?

Rien ne sert de courir, il faut partir à point. L’application mobile, si elle est idéalement votre objectif, peut tout à fait venir dans un second temps. La base du projet, à savoir l’outil de gestion et sa base de données, peut être partagée par le site et les applications mobiles. Un socle commun au site et aux applications permet notamment de réduire les temps de développement, et facilite par la suite évolutions et maintenance.
Pour faire court...
...les avantages d'une application dédiée par rapport à un site mobile :
Pour faire court...
...les avantages d'une application dédiée par rapport à un site mobile :
- portabilité, toujours dans la poche de votre client ;
- des fonctionnalités native plus performantes ;
- mode hors connexion ;
- meilleure ergonomie mobile ;
- exploitation mieux intégrée des fonctions natives ;
- visibilité sur les stores.
…d'un site web mobile par rapport à une application dédiée :
- coût plus abordable en général ;
- délai de réalisation plus court ;
- universalité ;
- immédiateté de la mise à jour d’une évolution sur site…
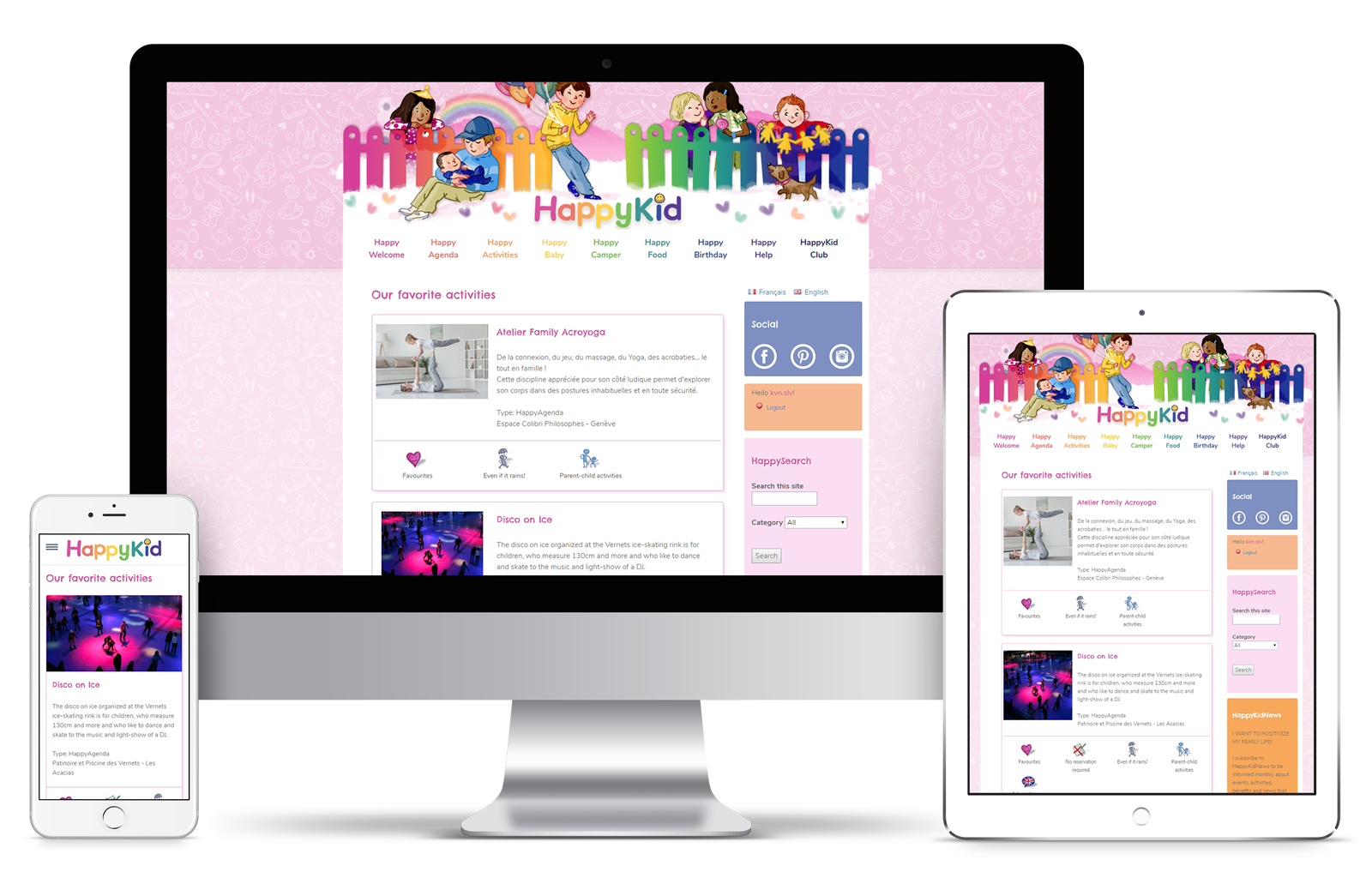
Exemple de site web sur le marché : Facebook
Tout le monde connaît l’origine de Facebook : du simple réseau social fermé pour étudiants à géant du web en quelques années.
L’aventure commence avec un site internet très simple, graphiquement et conceptuellement parlant. Avec le temps et le succès du concept, le site s’est complexifié :
- ouverture aux applications tierces ;
- messagerie instantanée ;
- système de connexion via Facebook Connect…
Si la première version mobile du site apparaît dès 2006, ce n’est qu’en 2010 que Facebook lance sa première application mobile multiplateforme. En 2012, mobile-first oblige, Facebook lance une nouvelle application iPhone entièrement native. La leçon de cet exemple est que le site web a « tenu la baraque » sur les mobiles pendant des années et que l’application mobile n’a été développée qu’une fois le concept validé.
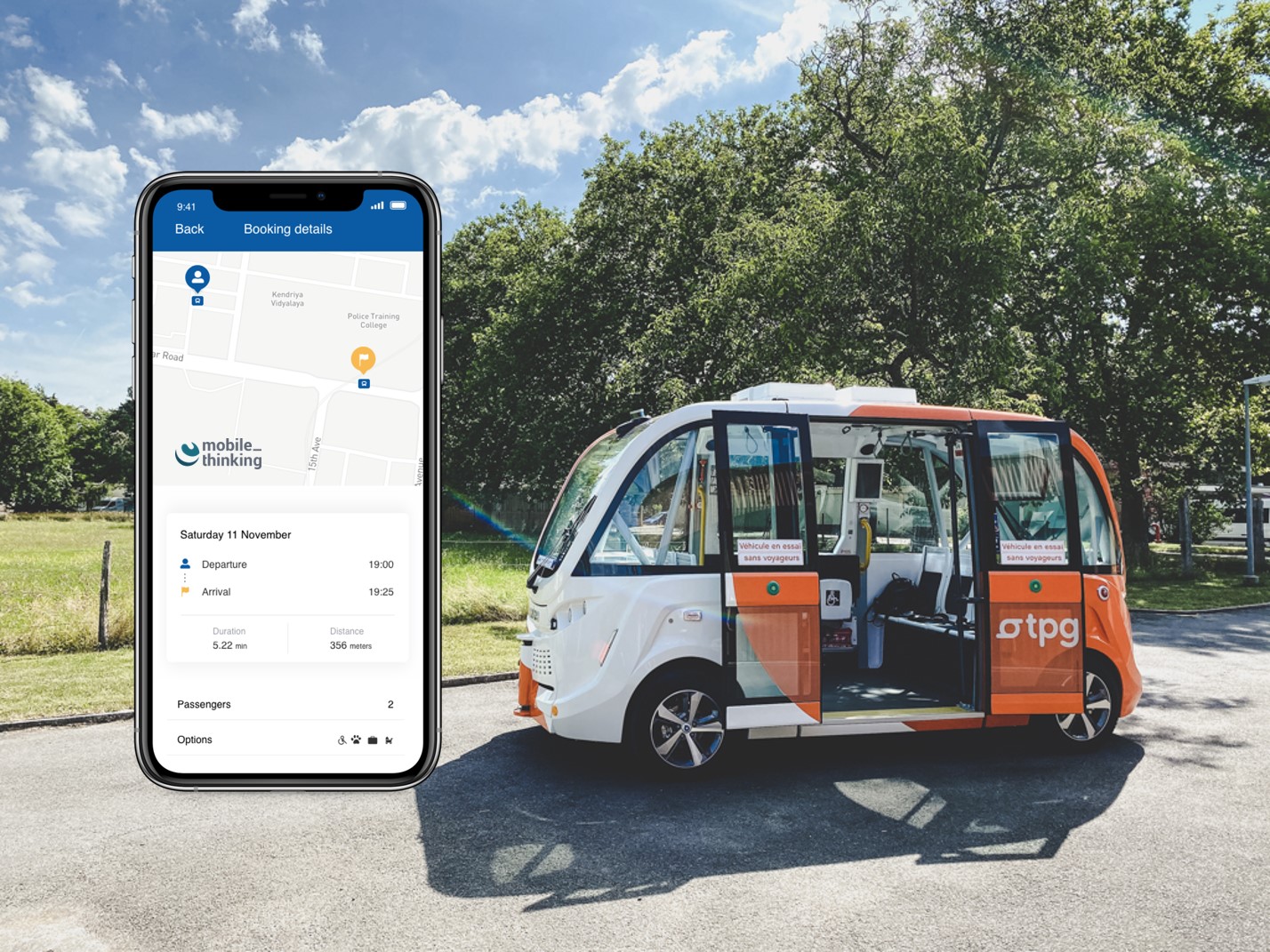
Exemple d’application mobile : projet Avenue

Pour le projet AVENUE nous avons développé une application qui permet de commander une navette autonome en service porte-à-porte et à la demande 24h/24.
L’application mobile est ici le choix le plus judicieux. Elle doit permettre aux utilisateurs de réserver un véhicule de n’importe où. Le concept même du service est la liberté de déplacement : la mobilité est donc un prérequis.
En charge des services mobiles pour les passagers, nous avons commencé par prototyper cette application mobile avant d’en arriver à une phase de tests dans des conditions réelles. Si les utilisateurs valident le service, alors il est mis en œuvre. Ainsi, seuls des services réellement utiles et parfaitement testés améliorent en continu le service aux usagers.
>> Lire notre étude de cas sur le projet Avenue.
En charge des services mobiles pour les passagers, nous avons commencé par prototyper cette application mobile avant d’en arriver à une phase de tests dans des conditions réelles. Si les utilisateurs valident le service, alors il est mis en œuvre. Ainsi, seuls des services réellement utiles et parfaitement testés améliorent en continu le service aux usagers.
>> Lire notre étude de cas sur le projet Avenue.
Conclusion
Finalement, à la question « application mobile vs site web », il n’existe pas de réponse unique et valable pour tous, tout dépendant des besoins exprimés et du public visé. Le choix se détermine dans les étapes initiales grâce à une véritable réflexion sur la cible et sur l'objet de votre objectif mobile. Si vous ne savez pas pour quel développement opter, nous pouvons vous aider à faire le bon choix !
Nous vous invitons à en discuter ensemble gratuitement pendent une heure ! Experts en la matière, nous nous ferons un plaisir de vous donner le bon conseil en développement digital.
Nous vous invitons à en discuter ensemble gratuitement pendent une heure ! Experts en la matière, nous nous ferons un plaisir de vous donner le bon conseil en développement digital.

