Un prototype dans le cas présent d’une application, est un exemple fonctionnel de l’application que vous souhaitez développer.
Il permet de montrer aux utilisateurs potentiels et/ou aux investisseurs, à quoi va ressembler cette application et vous aide à déterminer si votre produit répond à un besoin réel, si l’utilisateur comprend les interfaces et navigue de manière fluide dans l’application (ce que l’on appelle l’expérience utilisateur - UX).
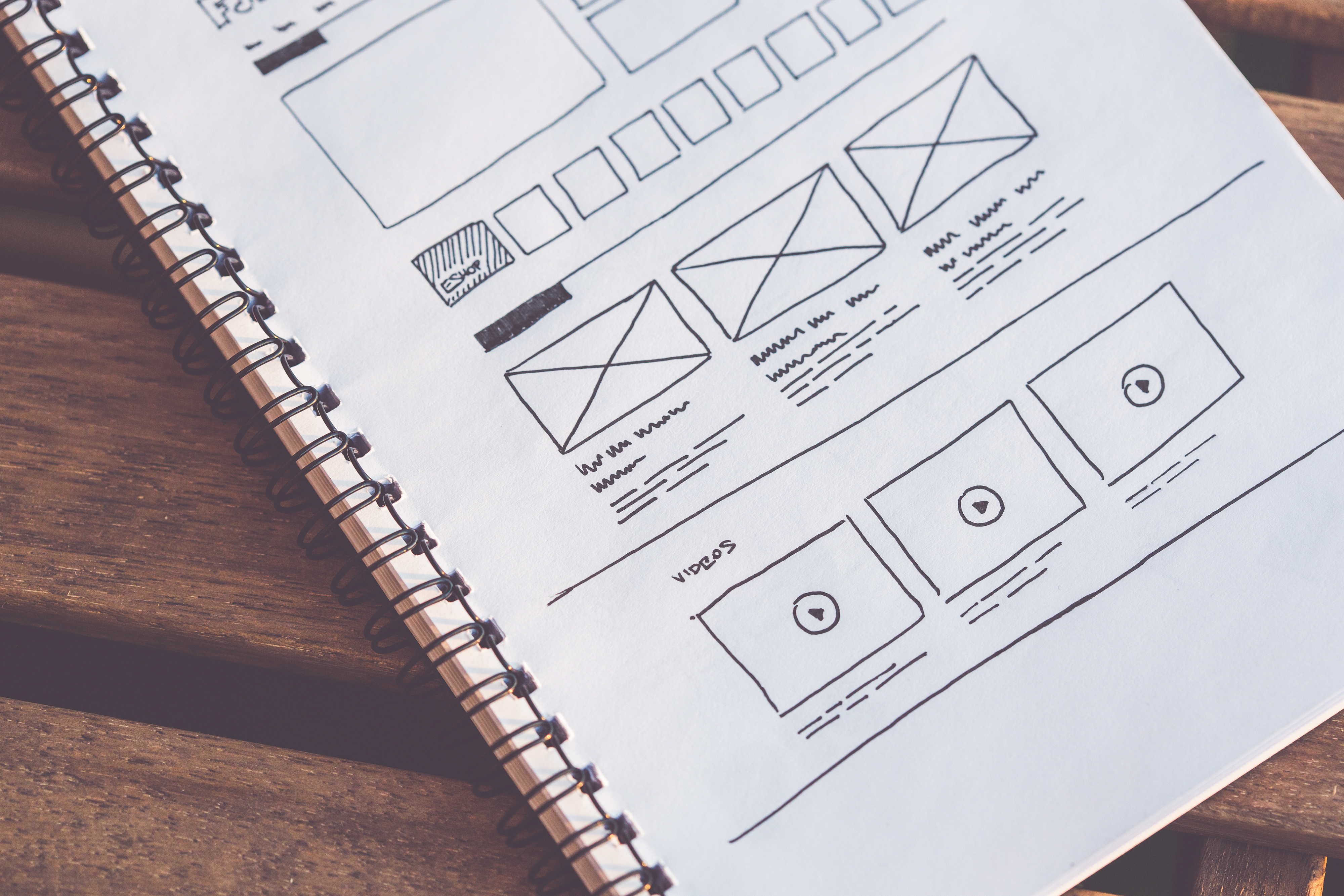
Découvrons ensemble les grandes étapes pour créer votre prototype “From Scratch”.
Il permet de montrer aux utilisateurs potentiels et/ou aux investisseurs, à quoi va ressembler cette application et vous aide à déterminer si votre produit répond à un besoin réel, si l’utilisateur comprend les interfaces et navigue de manière fluide dans l’application (ce que l’on appelle l’expérience utilisateur - UX).
Découvrons ensemble les grandes étapes pour créer votre prototype “From Scratch”.