Designer une application est une tâche primordiale qui doit s’effectuer avant la tâche de développement.
Mais c’est un processus qui doit se faire en plusieurs étapes. En effet pour augmenter les chances de réussite d’une application, il faut que le design soit bien pensé et adapté aux besoins des utilisateurs.
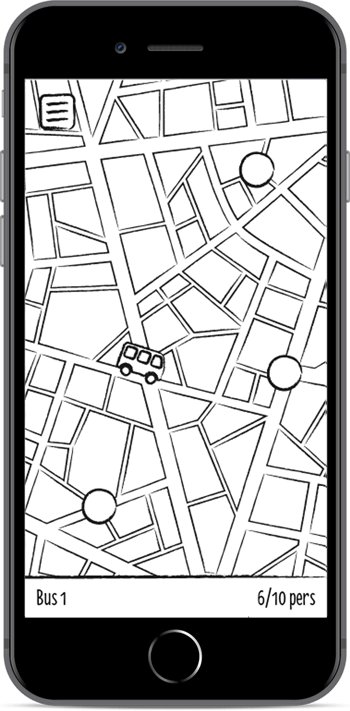
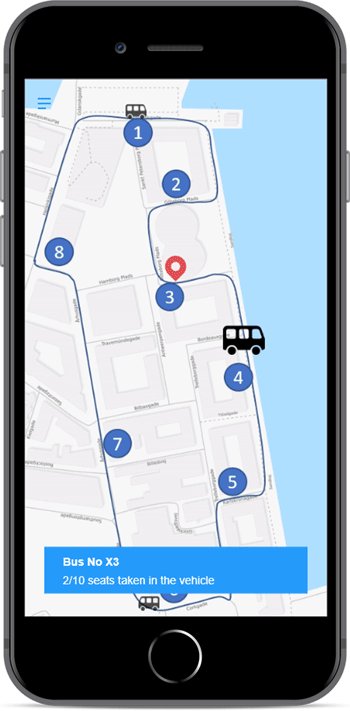
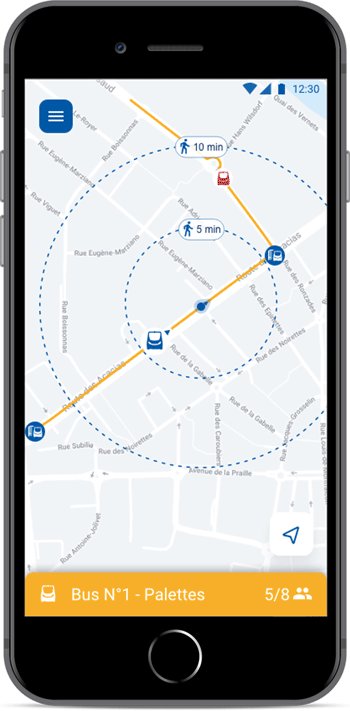
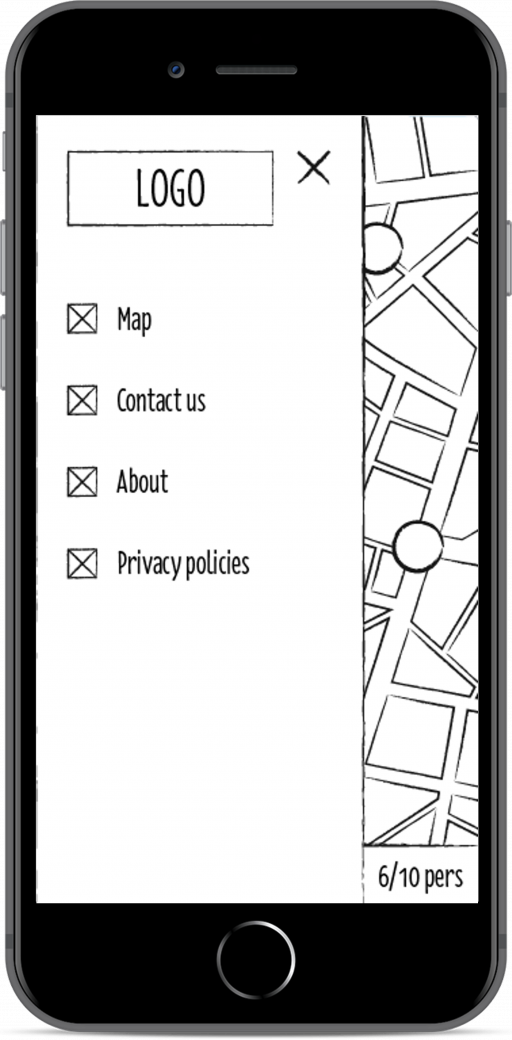
Dans la méthode de design sprint que nous utilisons, le design d’une application se fait en 3 grandes étapes: Wireframe, Prototype, Mockup.
Mais c’est un processus qui doit se faire en plusieurs étapes. En effet pour augmenter les chances de réussite d’une application, il faut que le design soit bien pensé et adapté aux besoins des utilisateurs.
Dans la méthode de design sprint que nous utilisons, le design d’une application se fait en 3 grandes étapes: Wireframe, Prototype, Mockup.