Il existe aujourd’hui des centaines de façons pour développer une application web par des centaines de technologies différentes et leur nombre continue de grimper !
Chez Mobilethinking, nous utilisons les technologies les plus robustes et les plus adaptées aux besoins de nos clients grâce à une constante veille technologique.
Nos développeurs restent ainsi à la page des dernières nouveautés techniques.
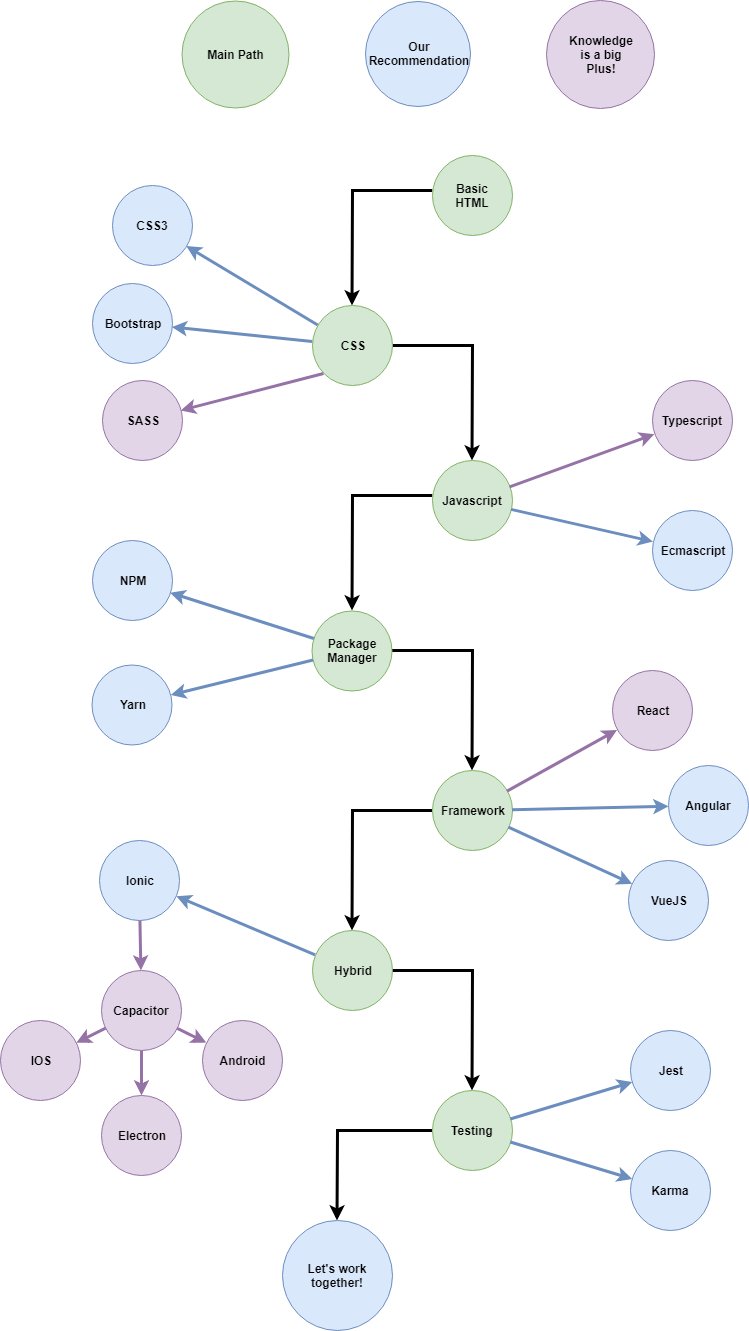
Dans cet article, nous vous présentons l’environnement technologique de développement du frontend des applications chez Mobilethinking.
Chez Mobilethinking, nous utilisons les technologies les plus robustes et les plus adaptées aux besoins de nos clients grâce à une constante veille technologique.
Nos développeurs restent ainsi à la page des dernières nouveautés techniques.
Dans cet article, nous vous présentons l’environnement technologique de développement du frontend des applications chez Mobilethinking.